Miz Jam 1
G’day,
I did my second game jam over the last week. This was the first “Miz Jam”, a game jam run by a guy on YouTube named Miziziziz. He had previously worked with other game developers in a unique format: they all work off the same art assets and work in a limited time frame to make a game with that art assets.
So this jam had no theme, but it did have one creative restriction, every single game made in the jam was using the same basic art kit. It also was a non-consecutive jam, we had 48 non-consecutive hours to finish and submit the game, rather then all at once, so we had to pace ourselves across a bit more than a week.
I thought this time around I would work solo, but after talking to friends about the jam, they were interested, so I ended up working with my mates Rob and Nick on this one. Rob and I handled the programming side, and Nick did the music. We got the art assets as dictated by the jam, and we found some sound effects from OpenGameArt.
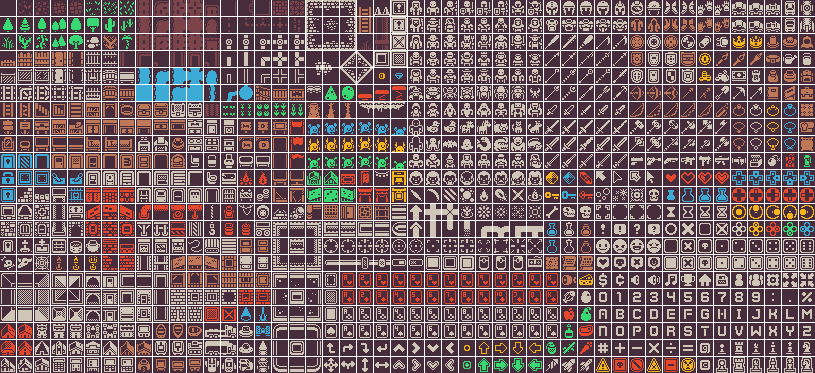
This was the art kit:

Open this picture up and have a good look at it, there’s quite a lot in there. There’s so many of things that catch the eye:
- A deck of cards
- A chess set
- Jumping animations for a platformer-type character
- Various still image characters and animals
- Lots of weapons
- Lots of buildings and structures
- Vehicles
Idea phase
We initially were just staring into this picture trying to figure out what would be interesting to do. We had a lot of initial ideas, but we really wanted to avoid doing something too obvious, the most obvious to us was a platformer or a top-down RPG style of game.
At some point we came to the idea of a tamagotchi-like game. We wanted to take care of a little digital pet, and feed it and so on.
We came up with a simple system to represent the pets “needs” of hunger, love and bloodlust. We then thought of minigames to fulfil those needs.
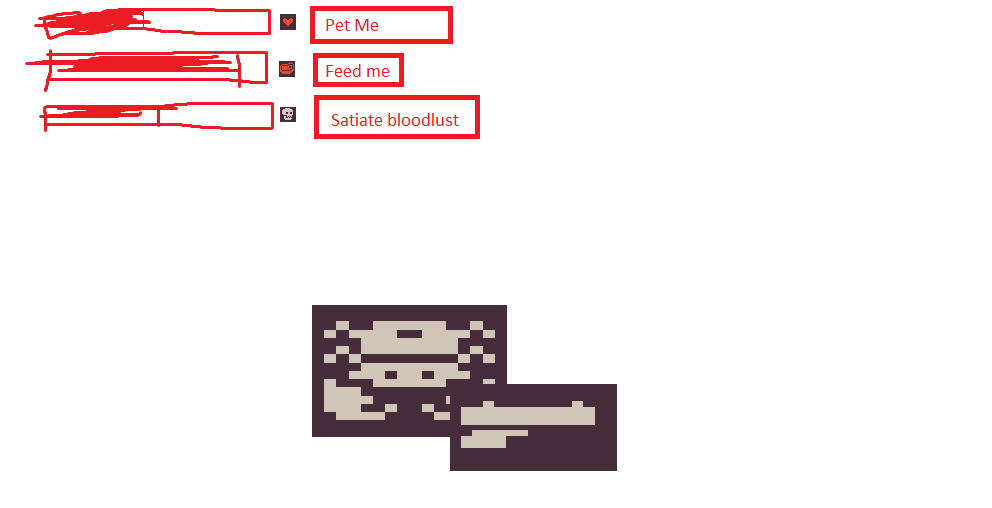
Initial needs mockup:

Development phase
After deciding on our idea, Rob and I got the basics of the game up and running pretty smoothly. He built the feeding (card-matching) game and the petting game, whereas I built the trapdoor game and the needs system. The game was at a good functional stage at about the halfway point, which was good to see.
The second half of the development felt different, motivation to make it look nicer was far lower than simply getting it working, but there was a lot of features we still ended up programming in. I think one simple system that came from this period was the tutorials, which ended up being really quite good at explaining how the game works without too much words.
The polish, whilst not initially as exciting, really made the game a lot better. The tutorials, sound effects, particle effects, music, animations and general usability improvements (like how the need-bars go red where you lost bits) all contributed to making it feel more complete.
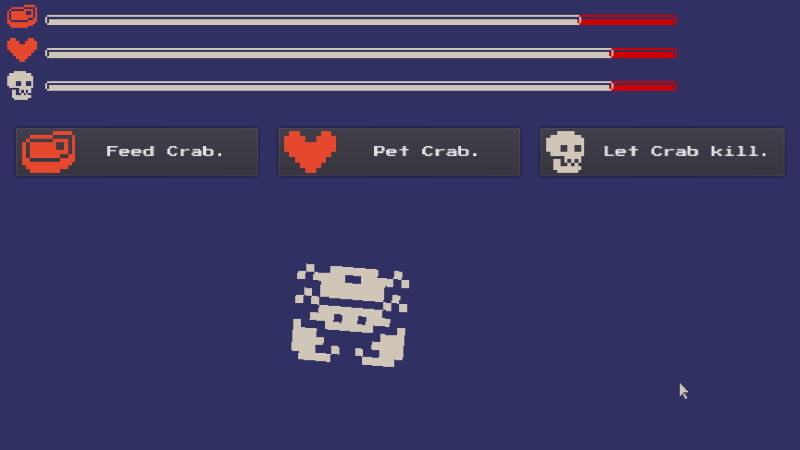
Final needs screen:

What went wrong?
I think in some respects we weren’t ambitious enough. We aimed at perhaps slightly lower than we should have, which meant the game felt somewhat lacking. Ultimately it is just a game made for a game jam, I did think the amount of minigames, and the simplicity of them, made the game far too simple. That being said, that might just be the inner critic comparing it to proper commercial games.
This jam further solidified my learning of Godot. I noticed I’m Googling problems far less and simply just solving them in my head, which means I’m getting more familiar with the syntax and workflow of the engine.
Overall this game jam was a great experience and I’m keen for more game jams in the future to improve my skills and make cool games.